hexo的搭建
本文于1553天之前发表,文中内容可能已经过时。
hexo 在mac和win上的搭建,都是大同小异
前言
之前在win下搭建过一次,其中也遇到了一些问题,但不得不承认,都是些误操作导致的。因为有时对新鲜事物的逻辑性,可能在此上缺乏一定的认知。
一、搭建的准备工作
mac 的Xcode好像自带git,所以可以免去安装git这一项
安装所需的软件
会一点git命令
会一点hexo命令
其他的自己领悟
1.软件安装
安装Node.js
如hexo安装都可以用mac终端,使用npm安装hexo,如下:
2.git的一些命令
git的一些相关命令
列如,一些简单的:
3.hexo的一些命令
[hexo 的一些常见指令]{https://hexo.io/zh-cn/docs/commands.html}
二、进行时
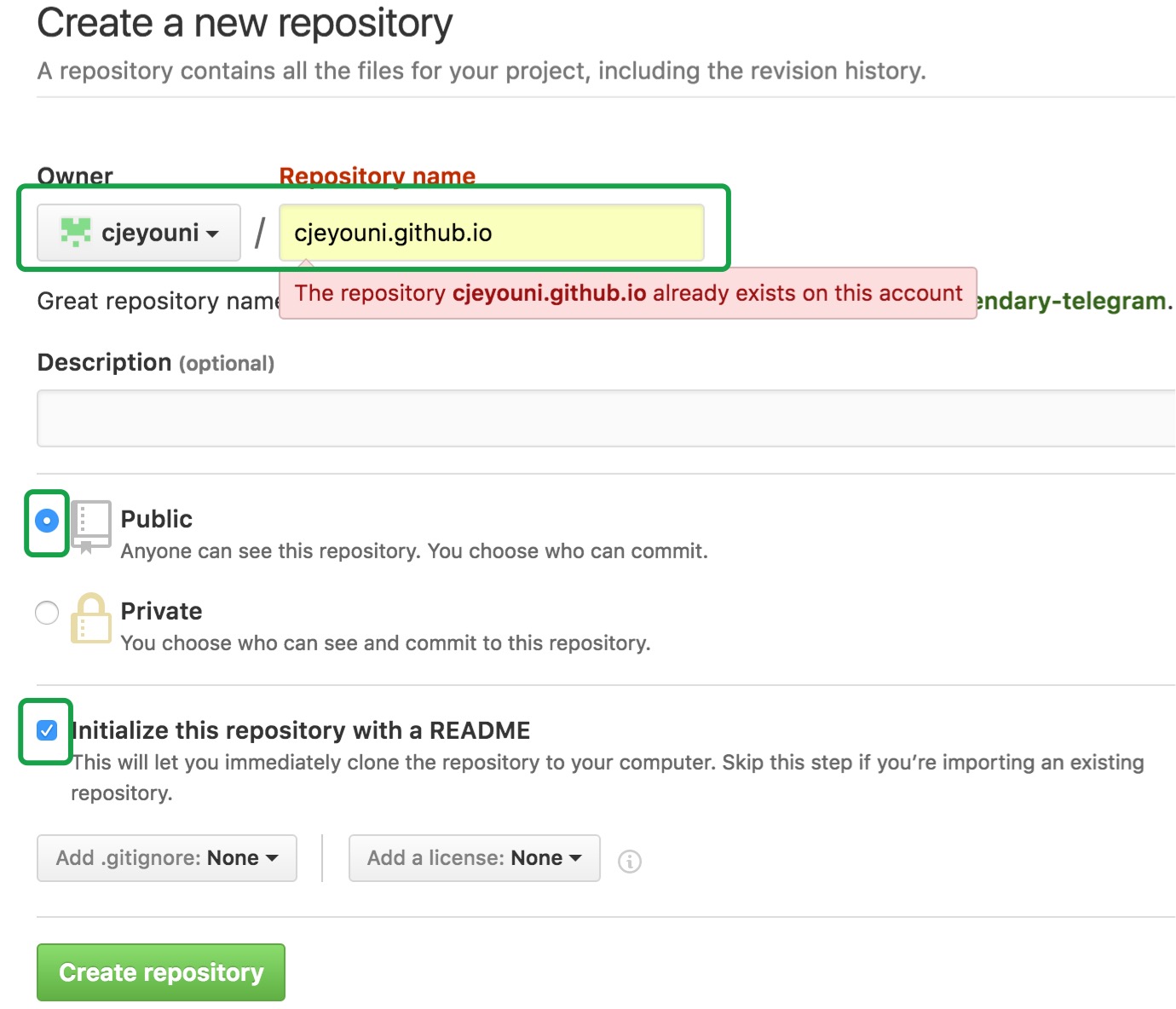
创建github仓库:Your_github_name + github.io,一下图片示例:

在桌面创建意见文件夹,比如名称:gitHexo; 此时打开mac的终端 cd 到该目录下,mac下是可以直接把文件夹拖进终端显示出路径的
在该文件下终端执行一下命令,部署hexo:
再次执行一下命令,生成本地静态网页,访问localhost:4000,即可查看本地网页
上传到github上,修改配置文件 ——config.yml文件,
提交到github上
更换主题配置,直接git clone喜欢的主题,hexo[主题]{https://hexo.io/themes/}
克隆完主题后,修改配置文件,要提交到github上去
|
|
上传的时候可能会提示输入github账户以及密码,到这如果顺利的话,访问Your_github_name + github.io,会看到自己的网页
如有其它的问题,关于SSH的,或者其它可以参照一下博客:
http://yuweiguocn.github.io/2016/02/20/mac-hexo-github-blog-tech/
http://www.jianshu.com/p/05289a4bc8b2